Brand Expansion
Color
New colors
Gradients

Brand system Components
Lines and borders
angles
Color order system
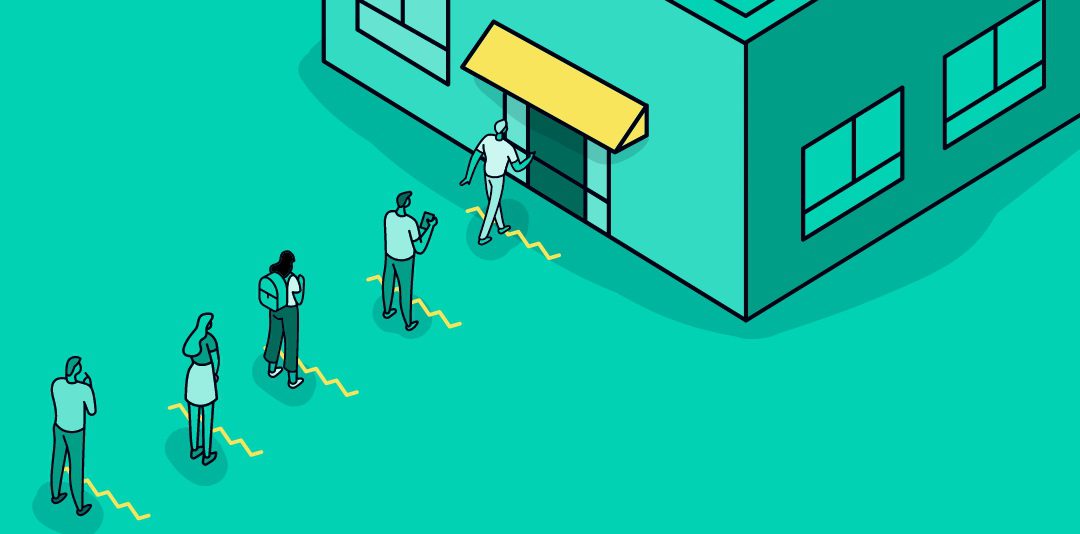
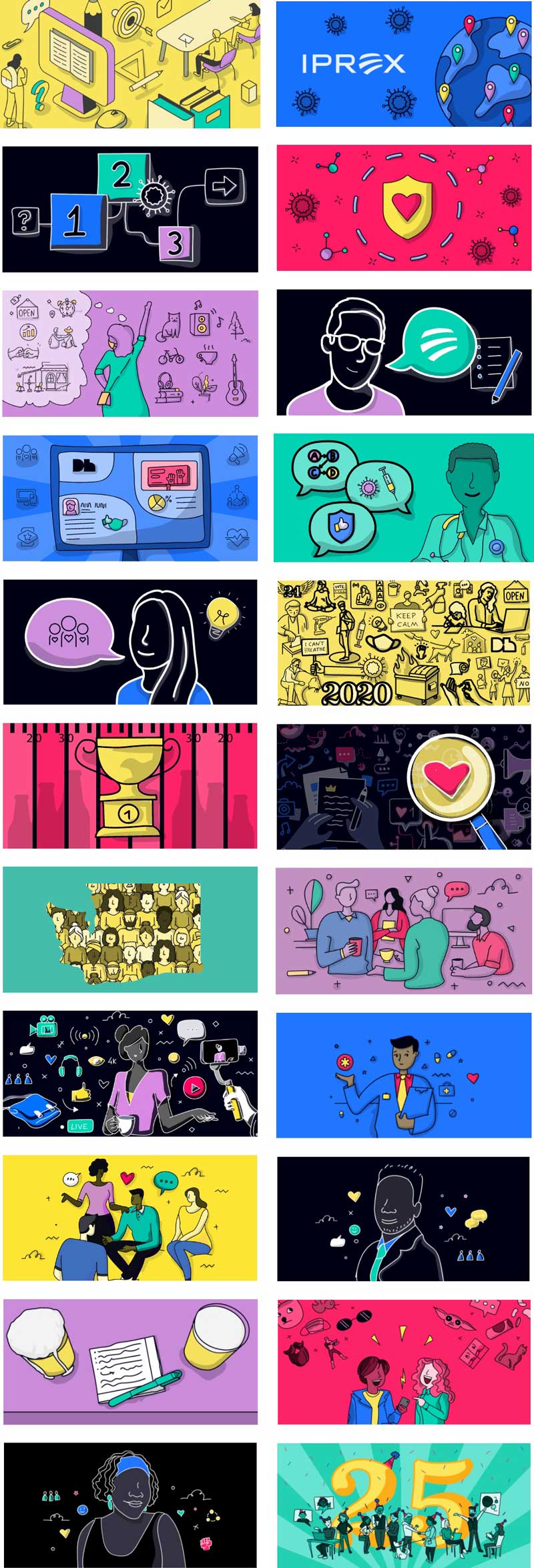
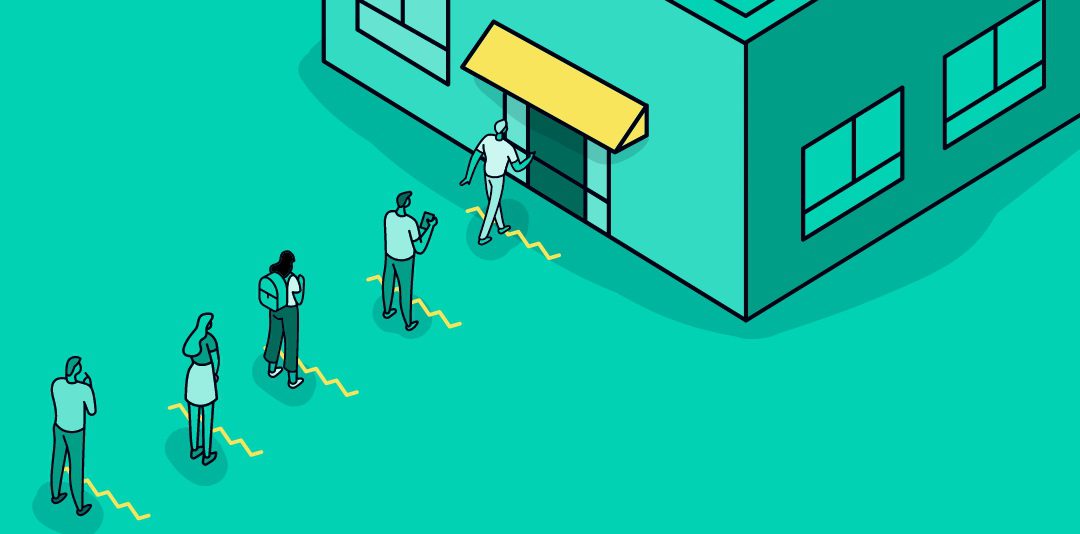
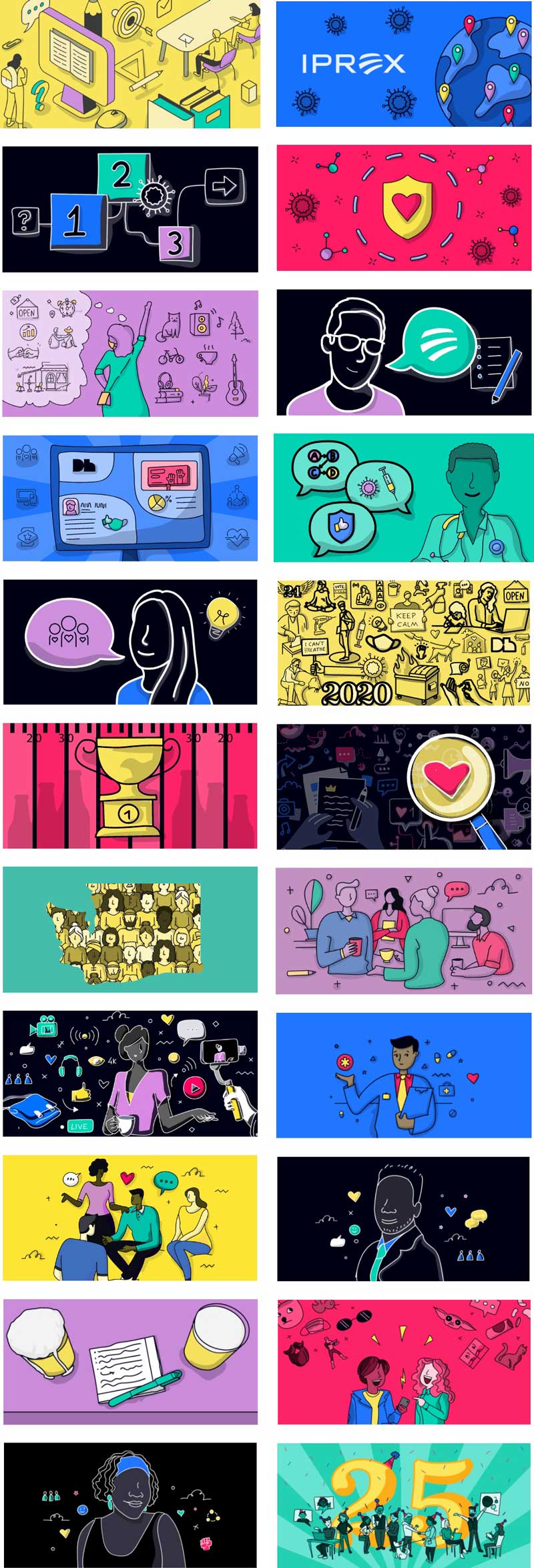
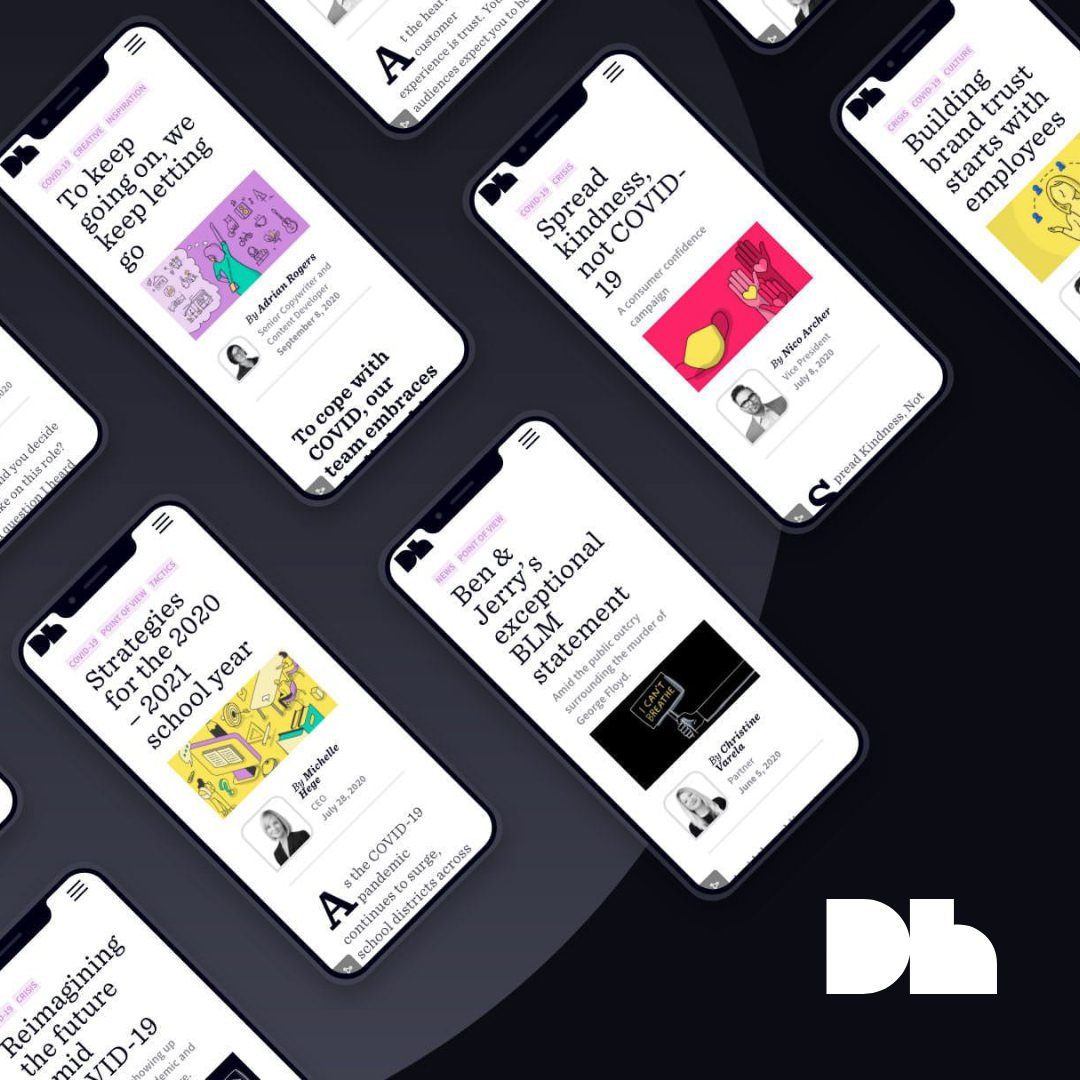
New illustration style + System


Icon library
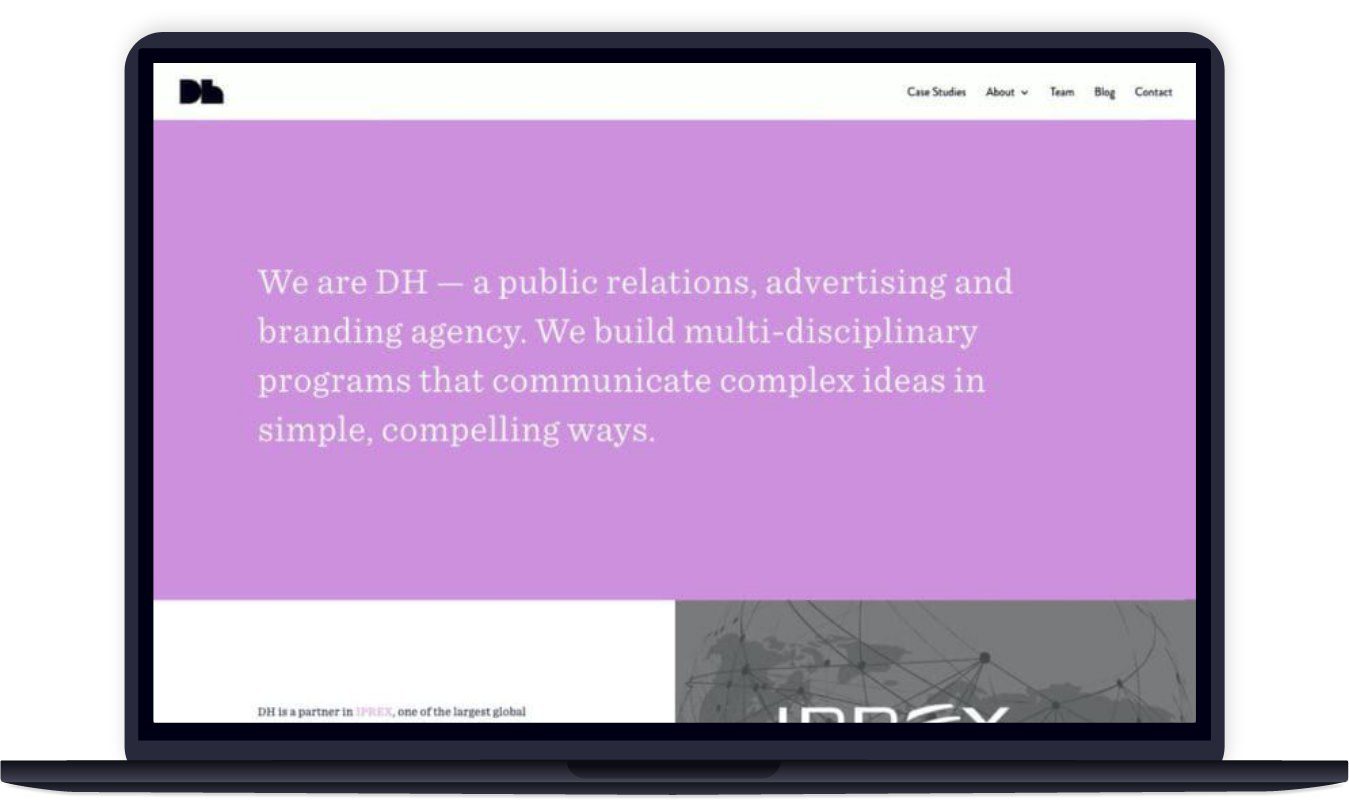
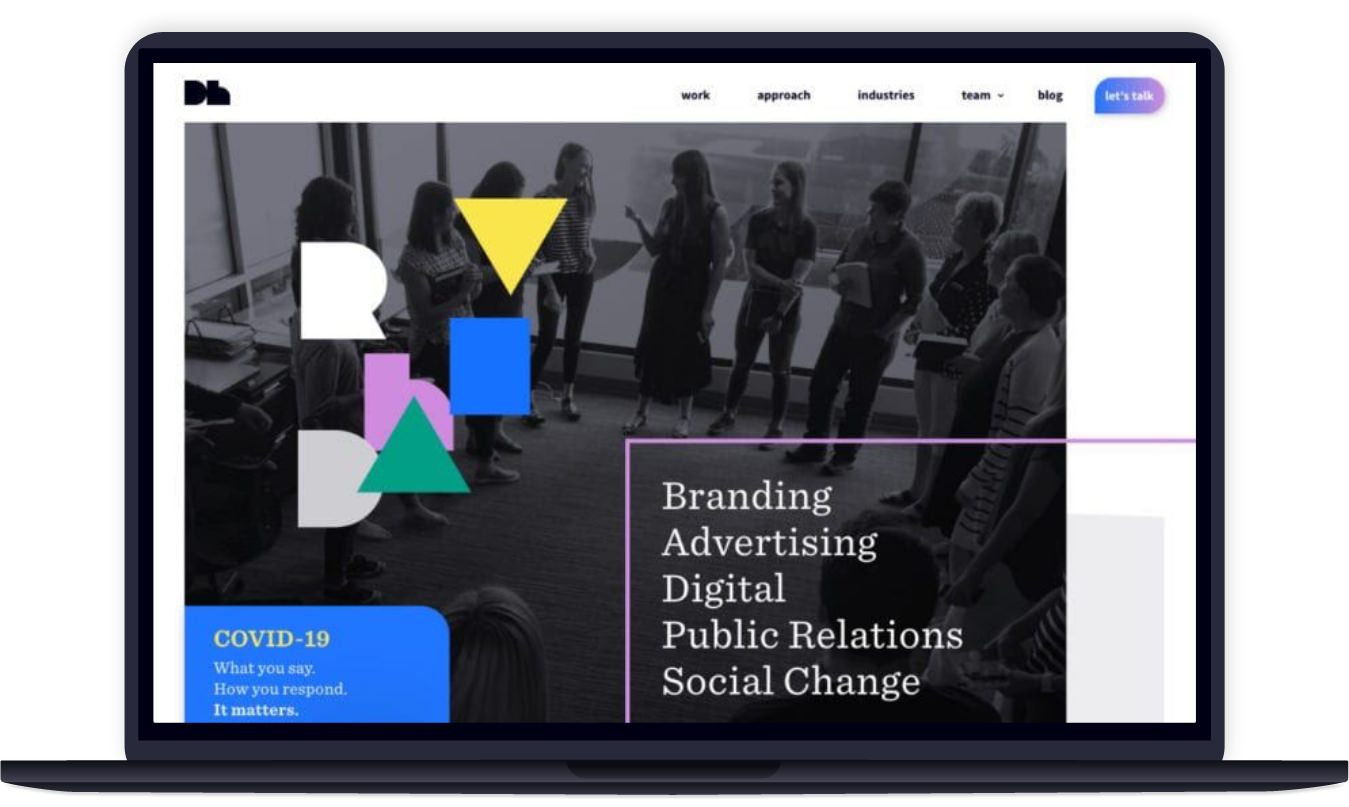
Website Design
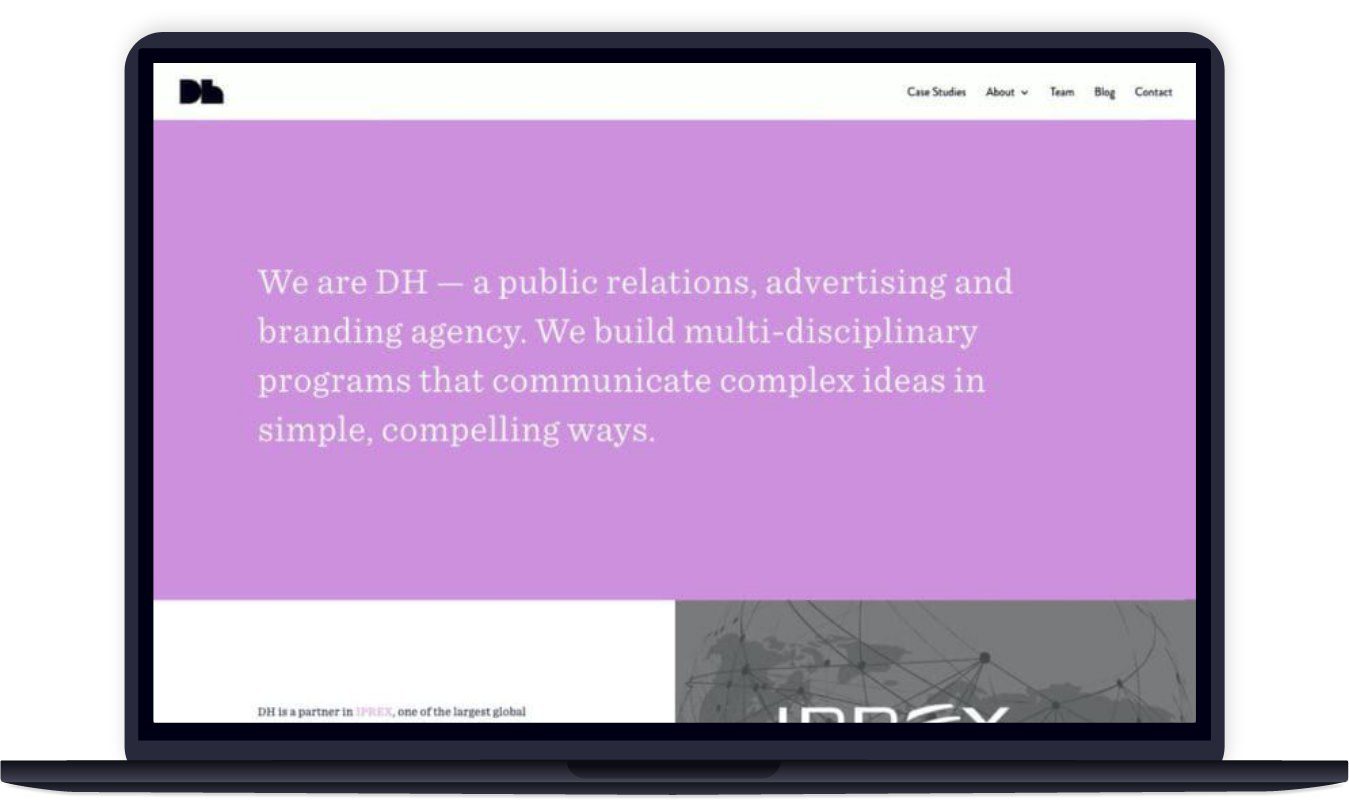
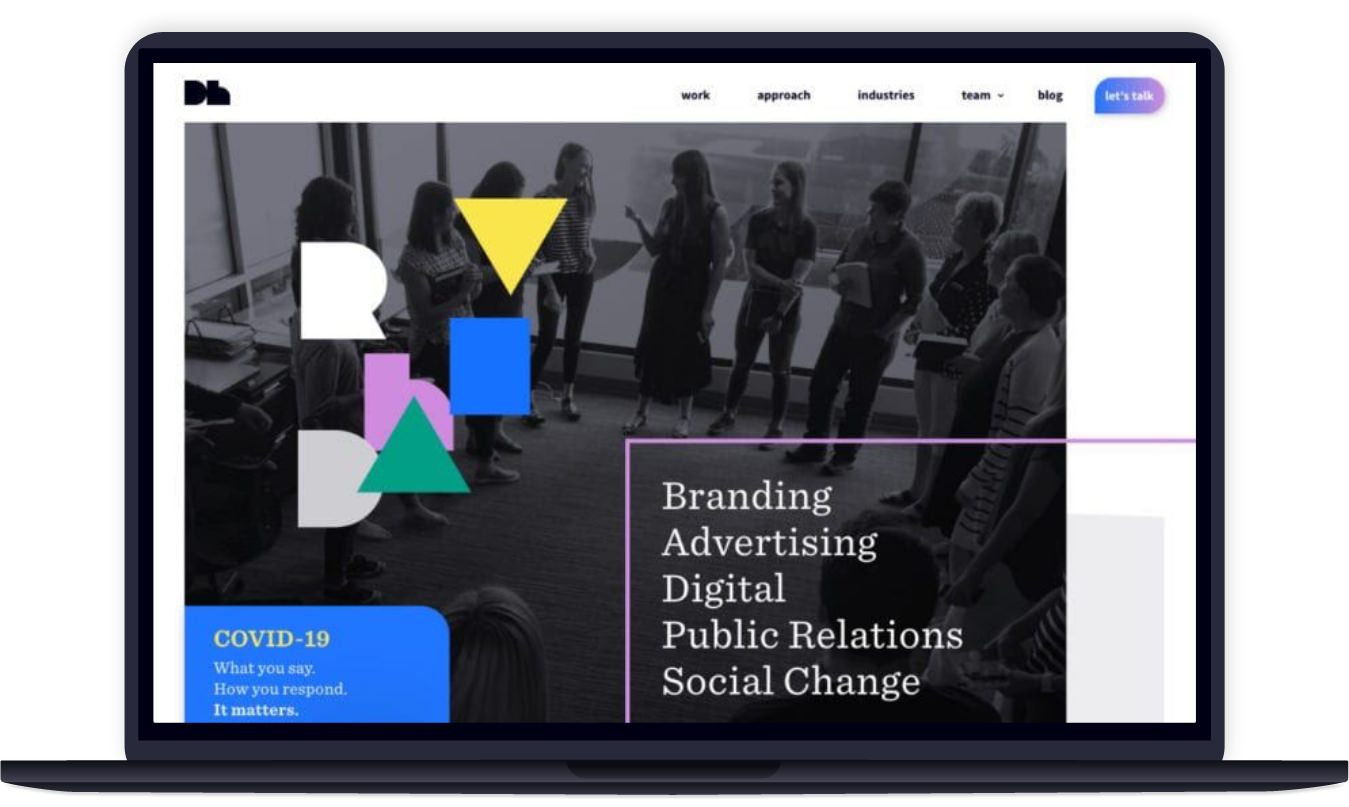
BEFORE VS AFTER



wearedh.com

Agency: DH
Design + Development: Kaelynn Crume, Gabe Fernos
Account: Tyler Tullis